
Website design is always evolving. What makes a good website today is not necessarily going to be the same as what made one great five or ten years ago. That’s why it’s important to stay current with the latest trends and fads in the industry. This is true for both experienced web designers and those that are just looking for tips on running the site for their small business. After all, a website is often the first time a consumer interacts with a brand. So, an outdated or unfashionable webpage may not make a good impression.
In this post, we’ll cover some of the top emerging trends in website design. We’ll explain why these are popular and ways that you can implement them into your own site. Plus, there will be examples for you to reference. This will help you to understand what these features look like to the user.

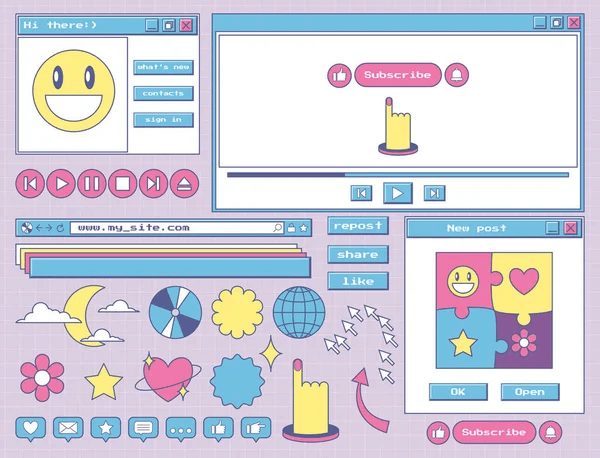
One of the top website design trends for 2024 is a callback to the early days of the internet. Y2K style is all the rage when it comes to fashion and interior design, and now it’s a major influence on web pages.
There are a lot of ways that the aesthetic of the early 2000s can be implemented into website design. But, most often, it’s more effective to use one element as opposed to combining as many as possible. Here is one site that effectively employs a retro design in a modern way.
For instance, a color palette can be used that references common looks from the Y2K era. You might recall that electronics were frequently colorful and see-through. Or you may remember that clothing was often found in metallic shades. Plus, with everything else, pastel or ice blue color schemes were all the rage.
Alternatively, you can implement choices that harken back to the classic website design trends of the early 2000s. Pixel art is a great way to add a fun sprinkle of nostalgia to any webpage. Bubble letters and bold fonts can also be great. You might also try to mimic a more dated user interface. These aesthetic decisions may have been made because of limited technology 25 years ago. But, now nostalgia is bringing many designers back to replicate those same looks.

Web designers are increasingly focused on making sure that the websites they work on are accessible and able to be used by everyone. After all, if a site isn’t optimized for someone with a disability, it hurts more than just the person attempting to browse the webpage. It also hurts the owner of the site. If people are unable to use your site, then you won’t be able to retain web traffic, and your bounce rate will go up.
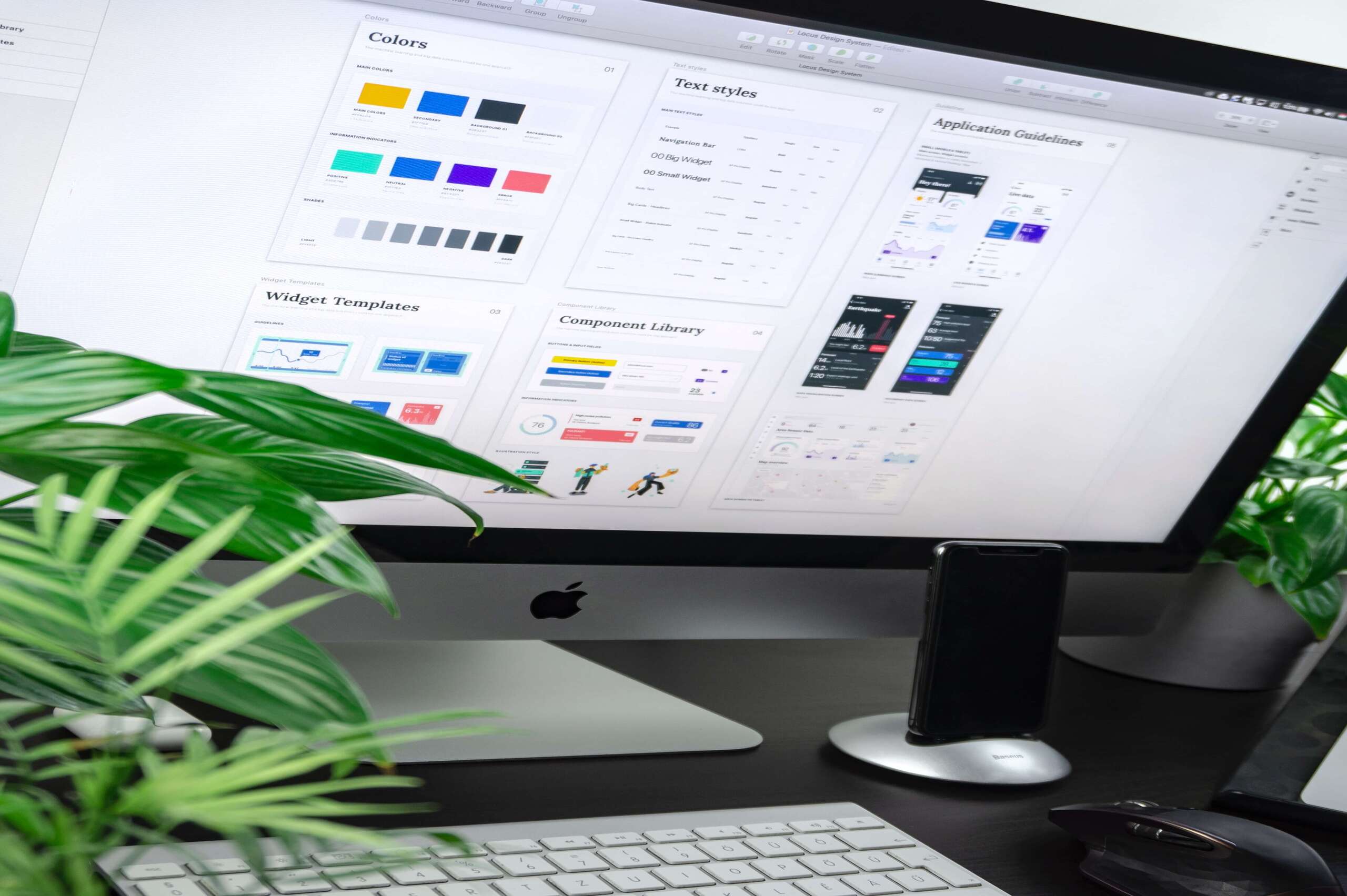
Inclusive design also goes beyond just accommodating disabilities, too. A key facet of inclusivity is trying to welcome the full range of diversity that can be found within people like Apple does here.
So inclusive design choices will also utilize perspectives from people with varying backgrounds. Plus, they will strive to represent every one of all races, genders, and identities.
This means that inclusive design elements might feature accessibility features like transcripts for videos. This can help those that are deaf or hard of hearing can still absorb the content. If a form asks a user to input their gender, an inclusive design might allow them to select options beyond just “male” and “female.”
Alternatively, you might showcase a range of body types and races on product images or the front page so that everyone feels represented. It’s also a good idea to use simple and easily digestible language. This can help those that struggle with literacy or are not fluent in English.
This is another throwback to older styles of website design, however, loading animations are making a major comeback in 2024. A loading screen can take many forms but often will include some form of animation that is cute or funny. Alternatively, or additionally, it may feature a fun fact or information that relates to your products or brand.
Duolingo is one site that is well-known for its loading animation. It combines a cute depiction of Duo, their owl mascot, as well as a little tidbit of knowledge.
While it’s a good idea to optimize web pages so that loading times are minimized, implementing a loading screen can also be a good strategy. That’s because certain apps, widgets, or webpages will always need some time to load.
However, any time that a user spends facing a blank page increases the likelihood that they’ll click away to another site. So, if you want to keep visitors happy and occupied so that the user experience is as good as possible, a loading screen can go a long way.

2024’s website design trends are a combination of old and new approaches. As we move into the new year, it’s a good opportunity to reflect on what has worked well in the past and pull from that – like loading screens and Y2K aesthetic. However, we should also be focused on pushing forward and using new technology and knowledge to make our websites innovative, fresh, inclusive, and accessible.
Looking to implement a website design in 2024 but not sure where to start? Look no further than BHirst Media. Our team of experts will utilize their creative approach to website design and services to bring your vision to life.